2.12 প্ৰথম ৱেব পৃষ্ঠা
Let us create our first web page which will print “Welcome to the World of HTML!” on the screen.
আহক আমি আমাৰ প্ৰথম ৱেব পৃষ্ঠা সৃষ্টি কৰোঁ যিস্ক্ৰীণত “এইচটিএমএলৰ পৃথিৱীলৈ স্বাগতম!” প্ৰিণ্ট কৰিব।
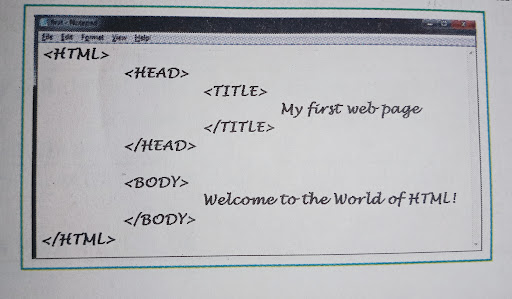
Open your text editor, and type the below code in it and save it with the name “first.html”.
আপোনাৰ পাঠ সম্পাদক খোলক, আৰু ইয়াত তলৰ কোডটো টাইপ কৰক আৰু ইয়াক “প্ৰথম.html” নামৰ সৈতে সংৰক্ষণ কৰক।

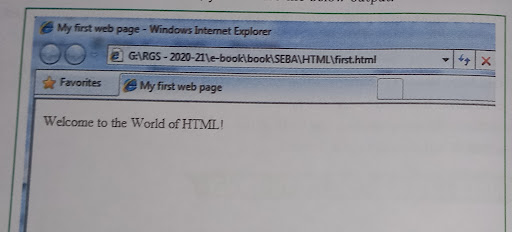
On opening the file in a web browser, you will see the below output.
ফাইলটো ৱেব ব্ৰাউজাৰত খোলাৰ পিছত, আপুনি তলৰ আউটপুটটো দেখিব।

As HTML is a scripting language, you can simply change your code and hit the refres button and the changes will be reflected to your Web page immediately.
যিহেতু এইচটিএমএল হৈছে এক স্ক্ৰিপ্টিং ভাষা, আপুনি কেৱল আপোনাৰ কোড সলনি কৰিব পাৰে আৰু ৰেফ্ৰেছ বুটামটো মাৰিব পাৰে আৰু পৰিৱৰ্তনবোৰ তৎক্ষণাৎ আপোনাৰ ৱেব পৃষ্ঠাত প্ৰতিফলিত হ’ব।