এইচটিএমএলত 2.27 ছবি
Images are very important to beautify as well as to depict many complex concepts in simple way on your web page. Earlier the Web was just text, and it was really quite boring. Fortunately, it wasn’t too long before the ability to embed images (and other more interesting types of content) inside web pages was added. There are other types of multimedia to consider, but it is logical to start with <img> element, used to embed a simple image in a webpage.
ছবিবোৰ সুন্দৰ কৰাৰ লগতে আপোনাৰ ৱেব পৃষ্ঠাত বহুতো জটিল ধাৰণা সৰল ভাৱে দেখুওৱাৰ বাবে অতি গুৰুত্বপূৰ্ণ। আগতে ৱেবটো কেৱল পাঠ আছিল, আৰু ই সঁচাকৈয়ে যথেষ্ট আমনিদায়ক আছিল। সৌভাগ্যক্ৰমে, ৱেব পৃষ্ঠাৰ ভিতৰত ছবি (আৰু অন্যান্য অধিক আকৰ্ষণীয় প্ৰকাৰৰ সমল) এম্বেড কৰাৰ সামৰ্থ্য যোগ দিয়াৰ বেছি দিন হোৱা নাছিল। বিবেচনা কৰিবলৈ আন প্ৰকাৰৰ মাল্টিমিডিয়া আছে, কিন্তু উপাদানৰ সৈতে আৰম্ভ কৰাটো যুক্তিসঙ্গত , এটা ৱেবপৃষ্ঠাত এটা সৰল ছবি এম্বেড কৰিবলৈ ব্যৱহাৰ কৰা হয়।
Images play an important role in any webpage. Though it is not recommended to include a lot of images, but it is still important to use good images wherever required.
যিকোনো ৱেবপৃষ্ঠাত ছবিবোৰে এক গুৰুত্বপূৰ্ণ ভূমিকা পালন কৰে। যদিও বহুতো ছবি অন্তৰ্ভুক্ত কৰাৰ পৰামৰ্শ দিয়া নহয়, কিন্তু য’ত প্ৰয়োজন হয় ভাল ছবি ব্যৱহাৰ কৰাটো এতিয়াও গুৰুত্বপূৰ্ণ।
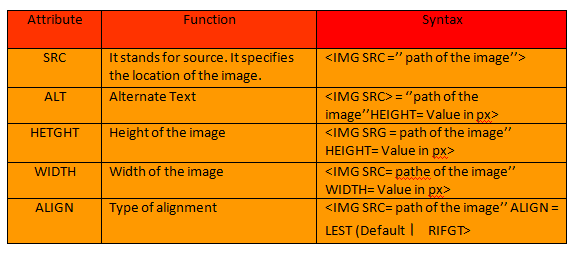
The most widely used image formats supported by HTML are GIF, JPEG and PNG. The images on a web page can be inserted using <IMG> tag, which is an empty tag.
এইচটিএমএল-ৰ দ্বাৰা সমৰ্থিত সৰ্বাধিক ব্যৱহৃত ছবিৰ সজ্জাবোৰ হৈছে জিআইএফ, জেপিইজি আৰু পিএনজি। ৱেব পৃষ্ঠাৰ ছবিবোৰ টেগ ব্যৱহাৰ কৰি অন্তৰ্ভুক্ত কৰিব পাৰি , যিটো এটা খালী টেগ।

Example
উদাহৰণ
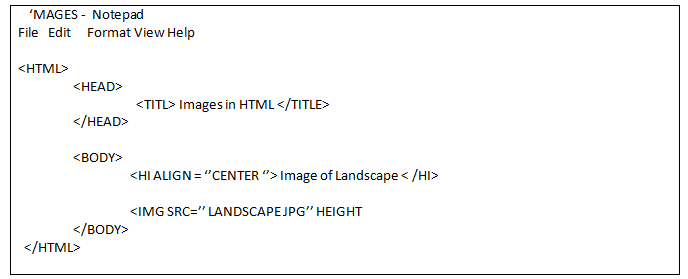
HTML code for inserting an image on a web page.
ৱেব পৃষ্ঠা এটাত ছবি সুমুৱাবলৈ এইচটিএমএল কোড।
Code
কোড