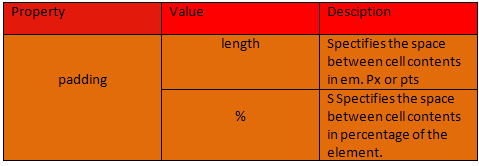
2.26 পেডিং সম্পত্তি

Example
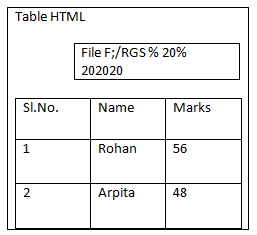
HTML code using padding property.
<HTML>
<HEAD>
<TITLE> Table in HTML <TITLE>
<stsyle type = ‘text /css”>
table, th, td
{
border : 3px solid black
border-collapse: collapse:
}
th, td
{
padding : 20px;
}
</style>
</HEAFD>
<BODY>
<TABLE>
<CAPTION> Student Details </CAPTION>
<TR>
<TH> Si. No. </TH>
<TH> Name </TH>
<TH> Marks </TH>
</TR>
<TR>
<TD> 1 </TD>
<TD> Rohan </TD>
<TD> 56 </TD>
</TR>
<TR>
<TD> 2 </TD>
<TD> Arpita <TD>
<TD> 48 </TD>
</TR>
</TABLE>
<BODY>
<HTML>